Cara Inspect Element di Halaman Website – Inspect Element adalah teknik untuk mengubah, mengedit, memanipulasi sebagian atau seluruh isi website di peramban web browser tanpa mempengaruhi keadaan aslinya, atau tanpa mempengaruhi database website.
Intinya dari inspect element ini adalah, mengubah stuktur atau menambah susunan HTML website di peramban browser seperti Mozila Firefox, tetapi tidak akan merusak website tu sendiri karena hanya di browser kita saja, dan jika kita me-refresh halamannya, maka akan kembali ke semula.
Tujuan dan fungsi inpect element adalah membantu para develover untuk melihat struktur sebuah website atau blog. Selain itu, cara ini juga bisa untuk mengedit prevew sebuah tampilan situs.
Bagaimana caranya? Misalkan ada sebuah situs yang ingin kata katanya anda ubah tanpa perlu mengutak atik kode, maka anda bisa melakukannya dengan inpeksi elemen (inspect element).
Kalau develover memanfaatkan fitur ini untuk prevew struktur, namun anda bisa melakukan ini untuk mengerjai teman misalnya. Kurang kerjaan banget pastinya, mengerjai teman dengan inspect element agar terlihat keren dan orang lain mudah percaya.
Cara Melakukan Inspect Element pada sebuah Situs atau blog
Inspect element dilakukan pada halaman website pada peramban web atau browser seperti mozila, firefox, opera dan lain sebagainya. Ditulisan ini kembali saya update ulasannya dengan lebih lengkap lagi dari sebelumnya.
Cara melakukan inspect element di firefox dan inspect element di chrome adalah punya cara yang sama. Namun jika anda bingung saya akan buatkan video tutorialnya di akhir tulisan ini nantinya jika punya kesempatan.
Berikut ini langkah langkah atau cara melakukan inpect element atau mengubah tulisan di website:
Cara Inspect Element Update 2022
Berikut langkah langkah melakukan ispeksi elemen terbaru semua browser
- Buka website target yang akan diinspect element
- Kilk kanan lalu pilik “Periksa” (jika pengaturan browser bahasa indonesia, atau pilih “Inspect” (jika pengaturan browser bahasa inggris}. Untuk memudahkan anda mengedit, blok bagian atau kata tertentu, lalu klik kanan dan lakukan isnpeksi elemen
- Anda juga bisa menggunakan kombinasi tombol keyboard CTRL + Shift + I. Caranya sama seperti yang diatas, anda bisa memblok bagian tertentu terlebih dahulu
[Update] Cara Membuat Inspect Element di Forefox
Kali ini kita bahasa di sub bagian pertama adalah inspect element menggunakan browser mozila firefox. Saya kira kalian sudah punya browser ini.
Jika sudah silahkan bukan firefoxnya, bagi yang tidak bisa lihat di sub bagian browser lain di bagian bawah.
- Kunjungi situs yang akan digunakan untuk melakukan inspect element. Misalnya kalian ingin melakukan inspect element di situs Polda Aceh misalnya, maka kalian buka terlebih dahulu situs polda Aceh. Disini saya menjadikan contoh langsung di situs blog ini.
- Untuk memudahkan proses inspect, tenemukan bagian yang ingin di ganti atau diubah. blok kata yang ingin saya ganti/inspect.
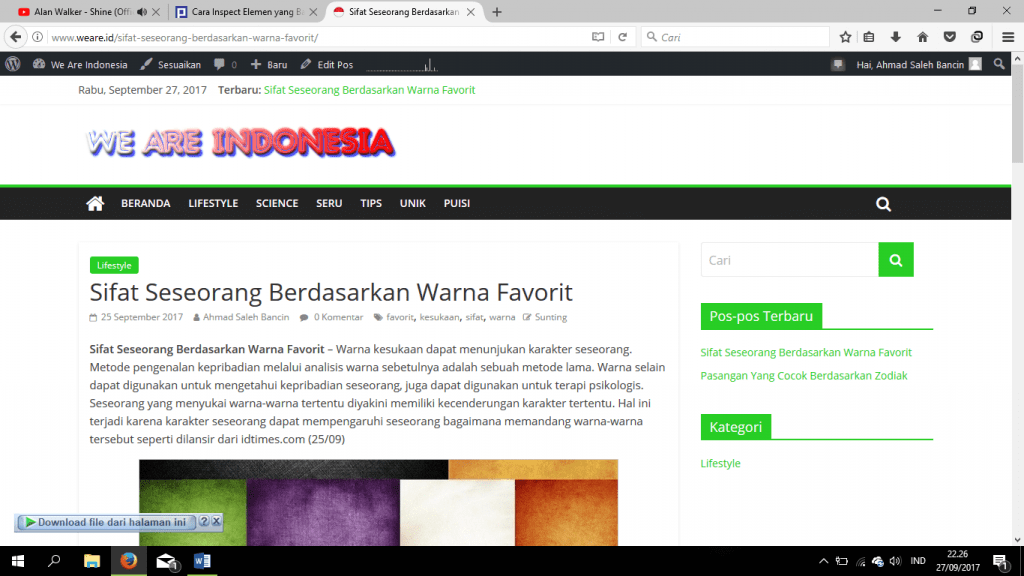
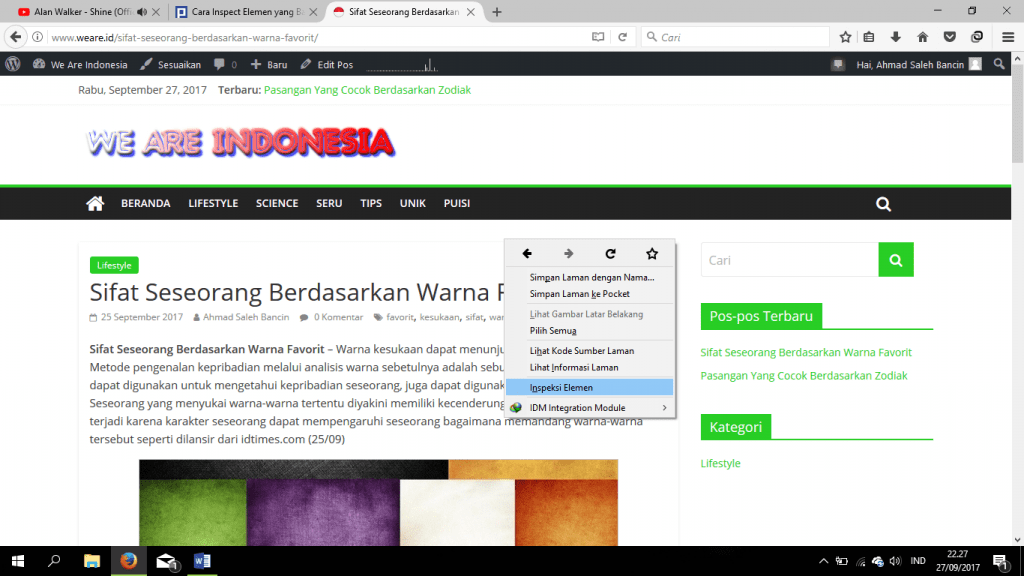
- Klik kanan pada area halaman pada bagian no 2. Lalu pada menu yang muncul klik Inspect Element.
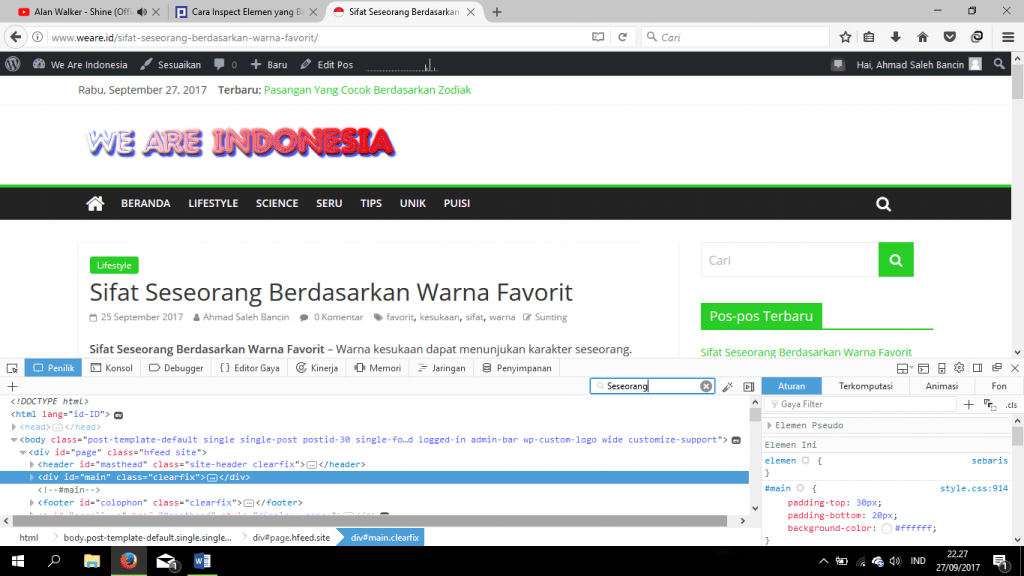
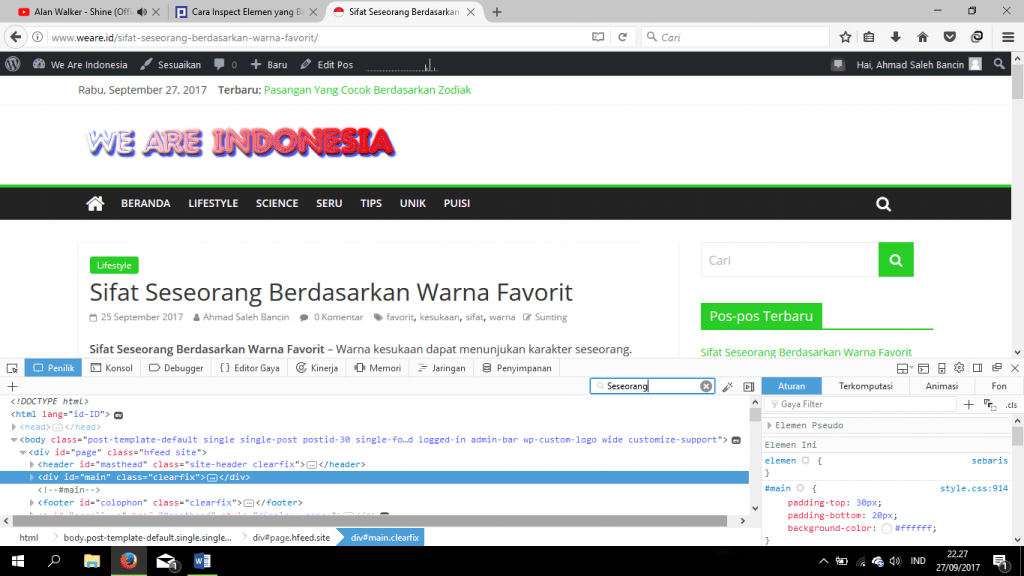
- Jendela inspect element segera terbuka. Bagian yang diinginkan berada pada daerah atau baris yang ditandai dengan warna “biru”. Perhatikan gambar dbawah untuk lebih jelas. Baris yang saya ingin inspect berada di dalam kode <p>…</p>.
- Klik tanda panah/segitiga di sapng kiri bagian yang di tandai warna biru. Pada kasus ini, klik tanda panah di belakang kode <p> untuk menampilkan detail dan isi bagian <p>…</p>, atau gampangnya klik saja dua kali, klik ganda pada bagian yang biru. Lihat gambar untuk lebih jelas.
- Untuk mengedit bagian, klik dua kali dengan cepat (klik ganda), lalu cari kata yang ingin di ganti. Setelah selesai klik enter, lalu tutup jendela inspect element. Sekarang lihat hasil dan perubahannya.
NB : Kalian bisa memilih elemen atau bagian lain yang ingin di ubah. Cara cepatnya adalah pada jendela inpect element, arahkan mous pada baris kode yang terlihat.
Maka secara otomatis halaman di website akan ditandai dengan warna biru. Selanjutnya anda bisa melihat detail dan mengubahnya.
[Update] Cara Terbaru Inspect Element di Chrome
Pada bagian sebelumnya kita membahas inspect element di firefox. Sebenarnya caranya sama saja. Jika anda sudah berhasil melakukannya di firefox, secara otomatis bisa melakukannya di chrome.
Begitu pula anda bisa melakukan inspect element di opera browser, atau browser lain seperti UC browser, edge, ataupun internet explorer.
1. Buka halaman situs yang ingin dilakukan inspect element. Tandai kata atau bagian yang ingin di edit. Klik kanan lalu pada menu yang muncul pilih Inpect atau tekan tombol Ctrl + Shift + I.
2. Jendela inpect element akan terbuka, pagian yang sudah anda tandai berada pada baris yang ditandai dengan warna biru.
3. Silahkan klik bagian warna biru dengan cara klik pada bagian panah atau langsung saja klik ganda untuk melihat isi bagian dari element <p>…</p>.
4. Klik dua kali untuk masuk ke editor, lalu ubah kata yang ingin di ganti, selanjutnya klik enter. Sekarang anda bisa melihat hasilnya. Silahkan tutup jendela inpect elementnya.
Inspect element melalui Mozila Firefox
a). Buka website yang akan di ubah isinya, disini saya meggunakan Mozila Firefox


b). Klik kanan pada halaman yang akan di ubah tulisannya, lalu klik “Inspect Element”


c). Cari tulisan yang akan di ubah. Gunakan tombol Ctrl+F lalu cari kata yang akan di ubah


d). Double klik di tulisan yang akan di ubah, lalu tekan “Enter”
e). Tutup jendela inspect element, mudahkan…
Apapun itu fungsinya, gunakanlah cara inspect element dengan tujuan baik, jangan sampai inpeksi elemen untuk manipulasi data, bahkan tugas sekolah. Kalau hanya terlihat keren sih sah sah saja.
Demikianlah artikel tentang cara mengubah tulisan di website, semoga bisa bermanfaat buat kita semua, Terima Kasih